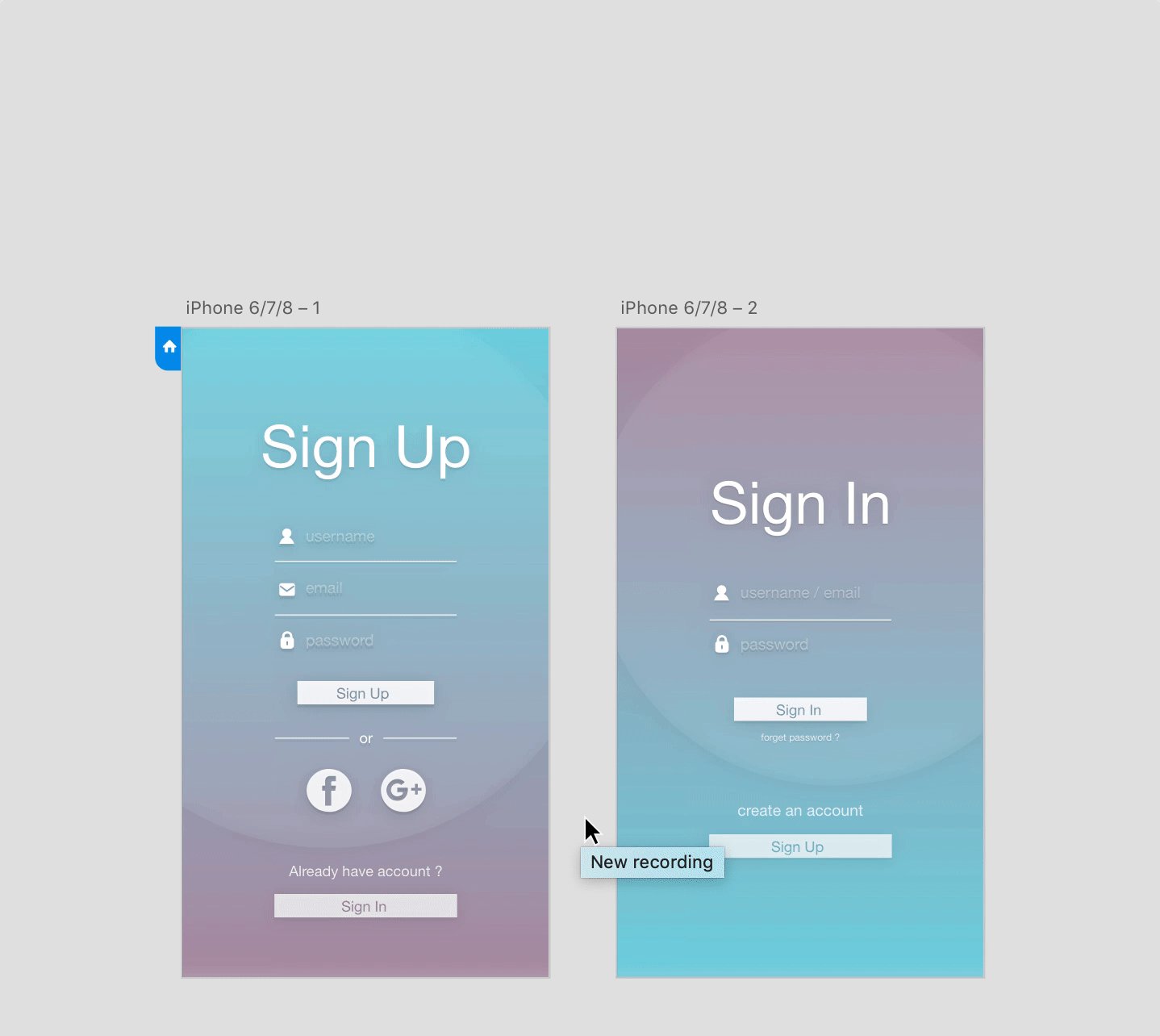
上一篇已經介紹過設定框裡的功能,那我們開始製作 Sign Up的prototype吧。
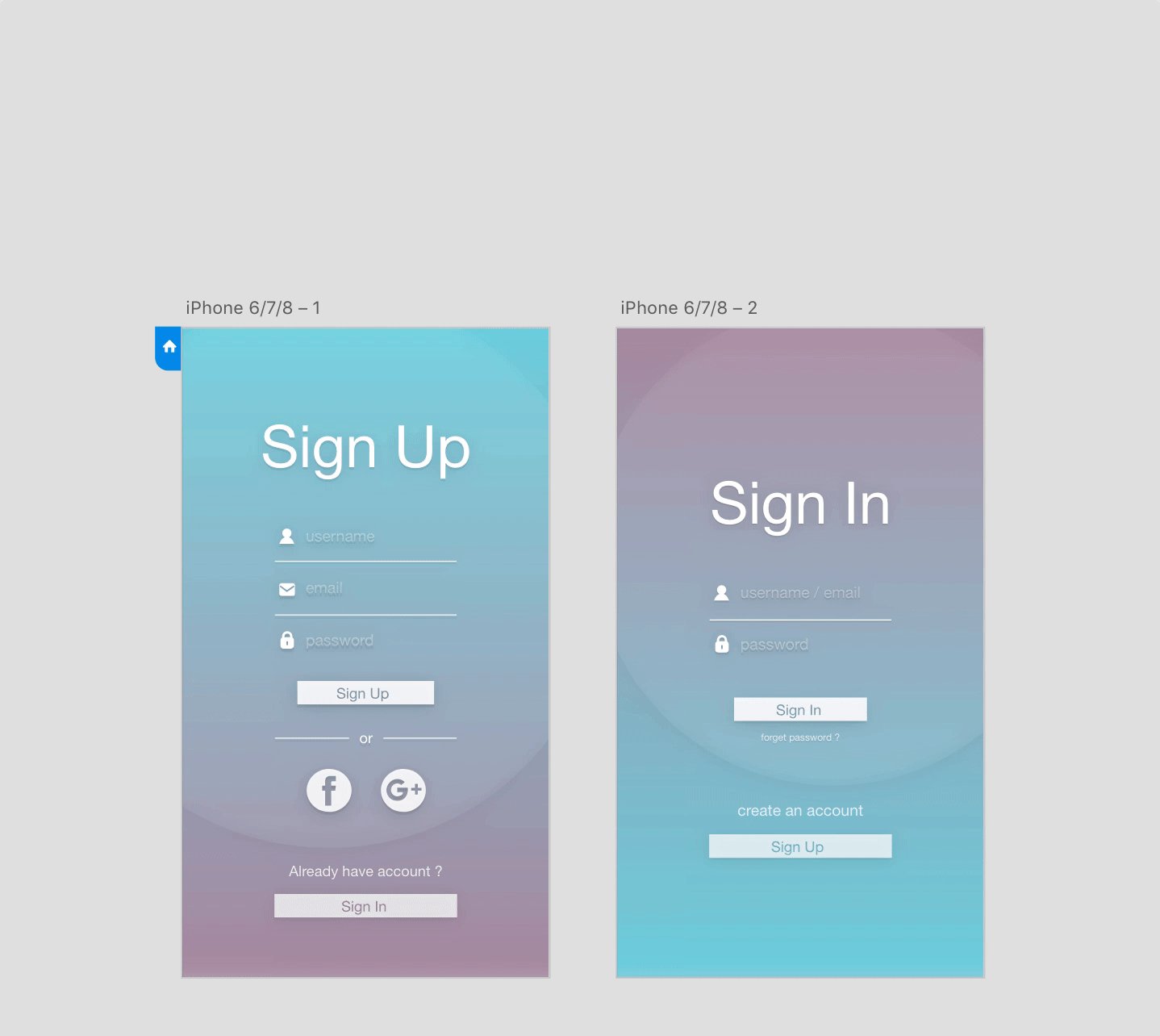
這次的Sign Up是很簡單的兩頁切換,我想要讓使用者可以隨意切換Sign Up和Sign In頁面,所以我要讓首頁的Sign In鍵按了可以換到Sign In頁面,Sign In頁面的Sign Up鍵也可以回到Sign Up頁面。
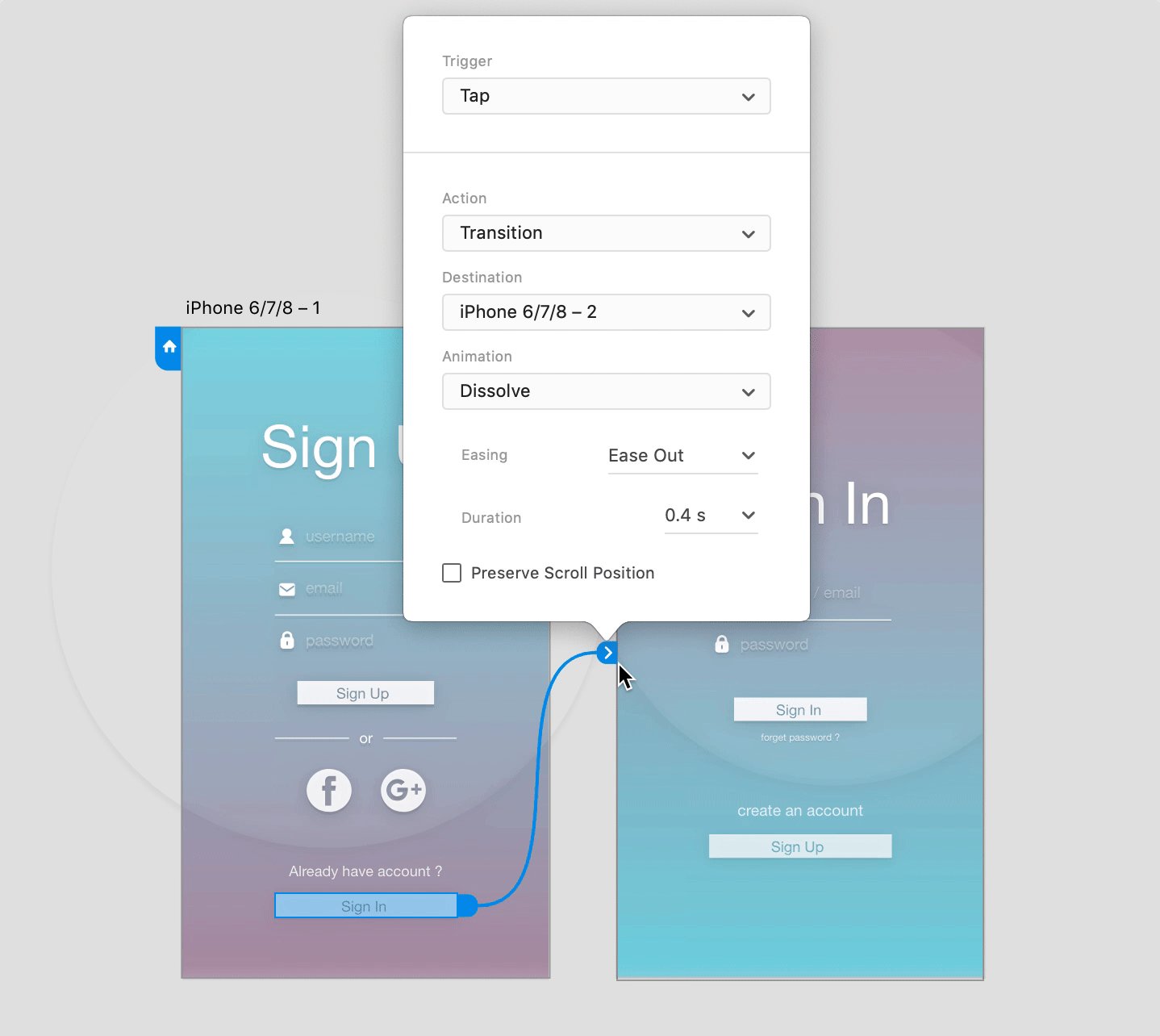
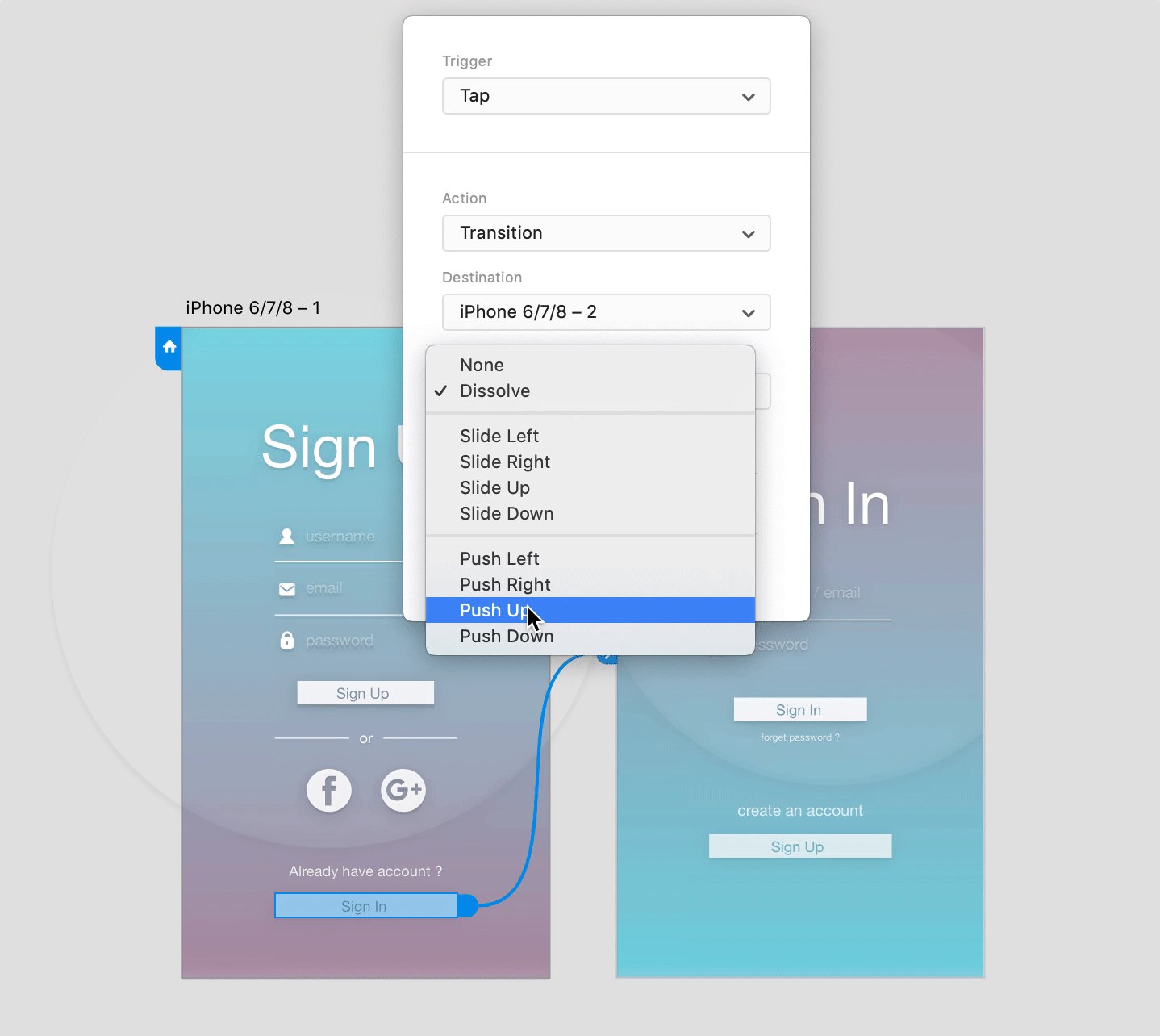
那我們就點選Sign In物件,這時候會他的右邊會跑出藍底白色的箭頭,按著箭頭拉到第二個Artboard,Trigger就用預設的Tap,Action也是預設的Transition,Destiantion是我們剛剛選擇的第二個Artboard,所以不用再設定,Animation的話,想讓他向上推出去,所以選擇Push Up,下面的Easing和Duration也是用預設的就好,最後的Preserve Scroll Position就不用勾選,因為這次的設計本身就不是滾動頁面。
那Sign In頁面的Sign Up鍵也是要連回Sign Up頁面,一樣的方式做設定,但我想讓這一頁是推回去的感覺,所以Animation是要選Push Down。
都設定好可以按右上角的三角形,可以預覽剛剛設定的效果。
那我們來看看效果吧,沒什麼問題就完成囉!
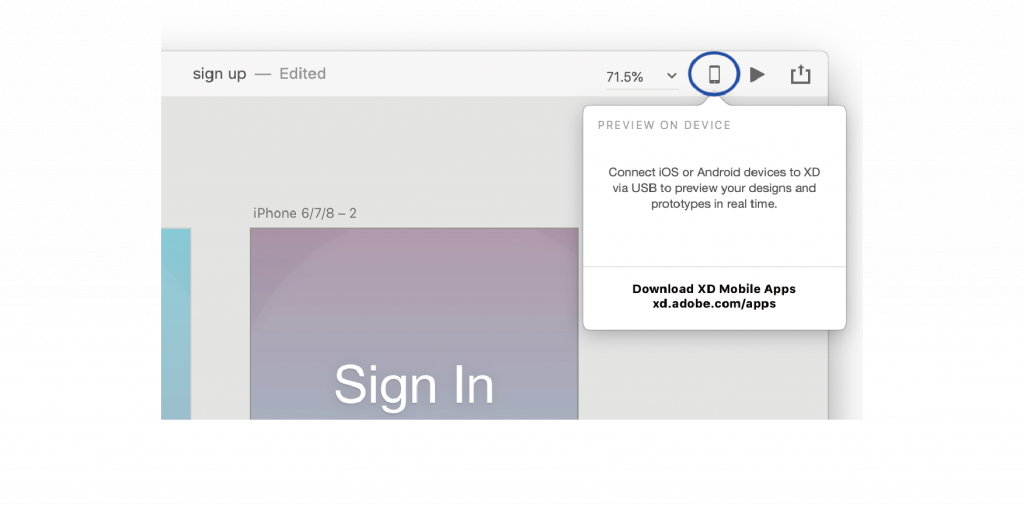
右上角手機icon的這個鍵是可以在手機上看prototype,但是要先下載XD Mobile Apps才可以使用。
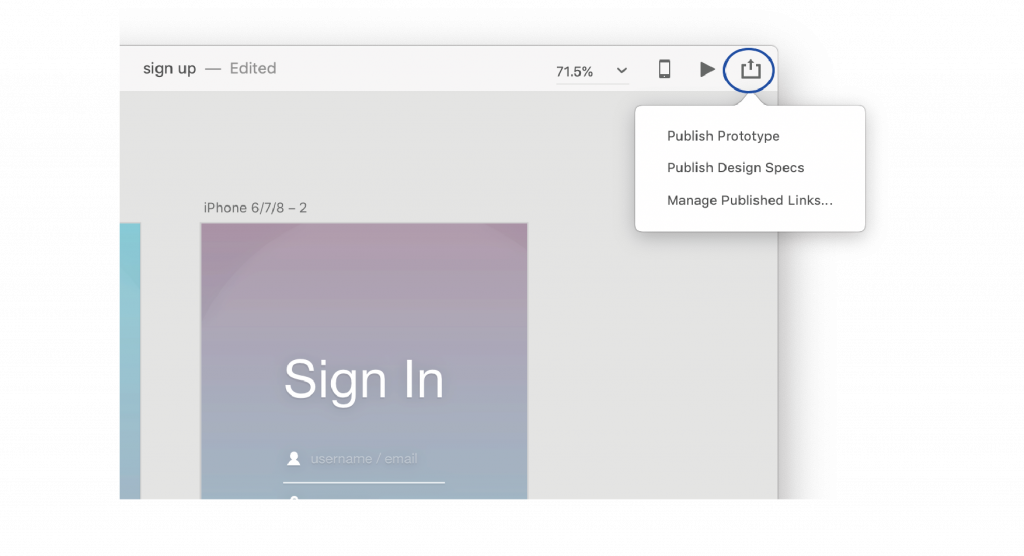
右邊的分享鍵是可以發表分享檔案,建立連結就可以傳給別人看,還可以在網路上討論,非常方便。
那今天的prototype實作分享就到這囉,有什麼問題想討論回饋都可以在下面留言喔,那我們明天見囉喵!
